Component reusability is a very important concept in React. Such components can only be useful if there is some way for developers to customize their content, appearance, and even functionality. In React, developers use props to pass data into child components to customize their appearance, content, and functionality.
In terms of syntax, props are similar to attributes in HTML. Except in React, you can set any prop to any value from a simple string to a JavaScript object.
With this guide, I will try to help you understand usefulness of props, how they differ from state, and how to use props to achieve desired results.
Understanding props in React
Props are short for properties. Specifically, properties of a component. Great components are essentially shells with useful structure and CSS styles. Then developers can pass data into custom components to customize their appearance and even functionality. For example, you can pass a Boolean value to a button. Inside the component, you can use Boolean value to determine to enable (or disable) the button.
Another example – react-router provides a custom Link component. Setting its ‘to’ property allows us to specify where clicking the link should take the user. You can even set onClick on link component from react-router-dom.
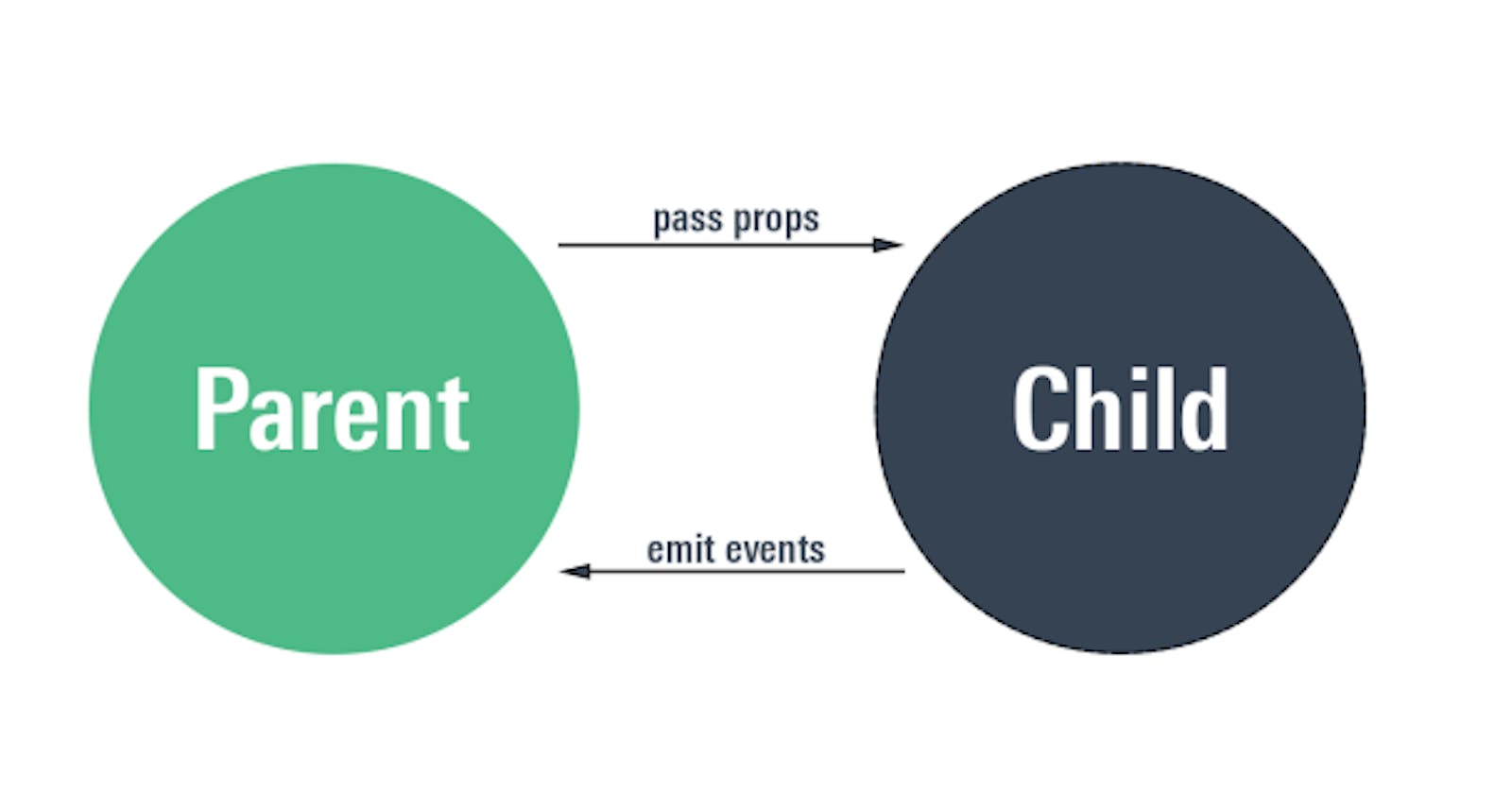
React web applications are made up of component trees. Components need some way to communicate with one another. Props fill this role very well.
Props are most useful when an application has repeated piece of UI that still needs to be customized. For example, product cards in an eCommerce store. Every product has different name, image, price and availability, but overall structure of the UI is the same. This is a perfect use case to create a reusable component, and use props to pass it data to customize it.
Using props in React
React has uni-directional data flow, meaning that parent components can pass down data, but there is no way for child components to pass data to parent components. This is helpful to ensure data consistency in the app.
Props are a foundational feature in React, so they are not exclusive to functional or class components. Both types of components support setting as well as receiving props. Functional components accept props as argument, which often helps some beginners understand the role of props. They are like arguments passed to the function that works with those arguments to output a specific result.
Finally, a child component can only read its props, but can not change them. Changing props passed to the component must always happen in the parent component that passes the props. In fact, this is one of the important ways in which props is different from state. We will expand on these differences later.
Props example
For now, let’s look at practical examples of how to pass down props and use passed data in the child component.
It’s important to note that props is actually an object. It’s a collection of all props set on a custom component. First, we will look at how to access individual props via the object. Later, we will see how to destructure the object to access individual values in it.
Let's say we want to pass data into a User component that displays user information. Specifically, the user’s name and age.
// The child component
function User(props) {
return (
<div>
<h1>{props.name}</h1>
<p>Age: {props.age}</p>
</div>
);
}
// The parent component
function App() {
return (
<div>
<User name="John Doe" age={30} />
</div>
);
}
We have a User custom functional component. As it is normal for functional components, it takes props as an argument. Parent components passes down the name and age of the user in question.
In the child component, we use curly braces to access and display name and age properties of the props object. JSX understands that everything between curly braces is a JavaScript expression, so it evaluates them as such. Curly braces are useful in many ways. For example, to fix the select default value not working in React.
Destructuring is a new JavaScript feature that can simplify the syntax of accessing values of JavaScript properties. Destructuring allows us to work with properties as if they were variables.
Previous example of the User component would look something like this:
function User({name, age}) {
return (
<div>
<h1>{name}</h1>
<p>Age: {age}</p>
</div>
);
}
We still need to use curly braces inside JSX, but destructuring allows us to access values using property names. It’s always a good practice to keep your JSX code looking as simple as you can.
Set default value for props
The defaultProps property allows you to set default values as props. These will be stand-in for props if the child component does not receive any. It’s useful to have at least something to display in case the data is missing.
Setting default props is as simple as using dot notation to create a new property on the component. Then set property value to an object with properties of its own. This object is going to be a stand-in for props in case the parent component does not pass any into the child.
Every property in the defaultProps object stands for a prop. Passing props overrides default props of the component.
Differences between props and state
Beginner React developers are often confused by differences between props and state. React applications’ internal data can be found in props as well as state. However, similarities end there, and there are many integral differences between props and state that mean different use cases for the two.
First and foremost, child components can only access props, and can not change them. Only parent components can change props passed to the component. State is the opposite. Every component maintains its own state, and other components can not change them. State is also supposed to be mutable. It’s entire purpose is to store changing component values to always reflect the latest ‘state’ of the component.
Parent components can use their state values to pass them down as props.
Summary
Props is a very important feature in React. Any beginner developer trying to understand the library would benefit from understanding props. In this article, we discussed its use cases and showed code examples and possible ways to simplify code when using props.